
安装
安装git
windows下安装git bash, 下载地址:https://git-for-windows.github.io/
安装Nodejs
下载地址:http://nodejs.cn/
下载对应系统最新版本,解压到某一个目录即可
配置环境变量Path
更改NPM源为国内淘宝源 npm config set registry https://registry.npm.taobao.org
安装vue-cli
npm install -g vue-cli
通过脚手架创建应用
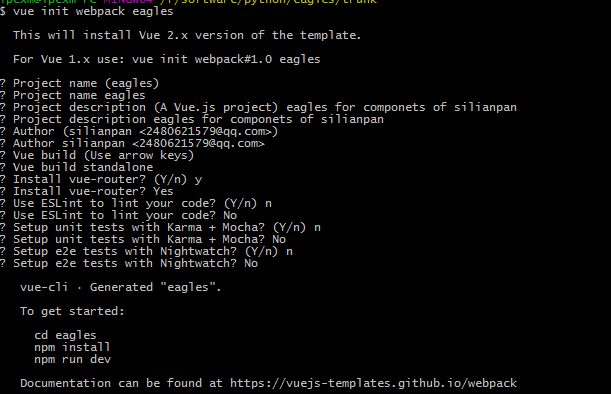
vue init webpack eagles

安装依赖组件\编译\运行
1 | npm install |
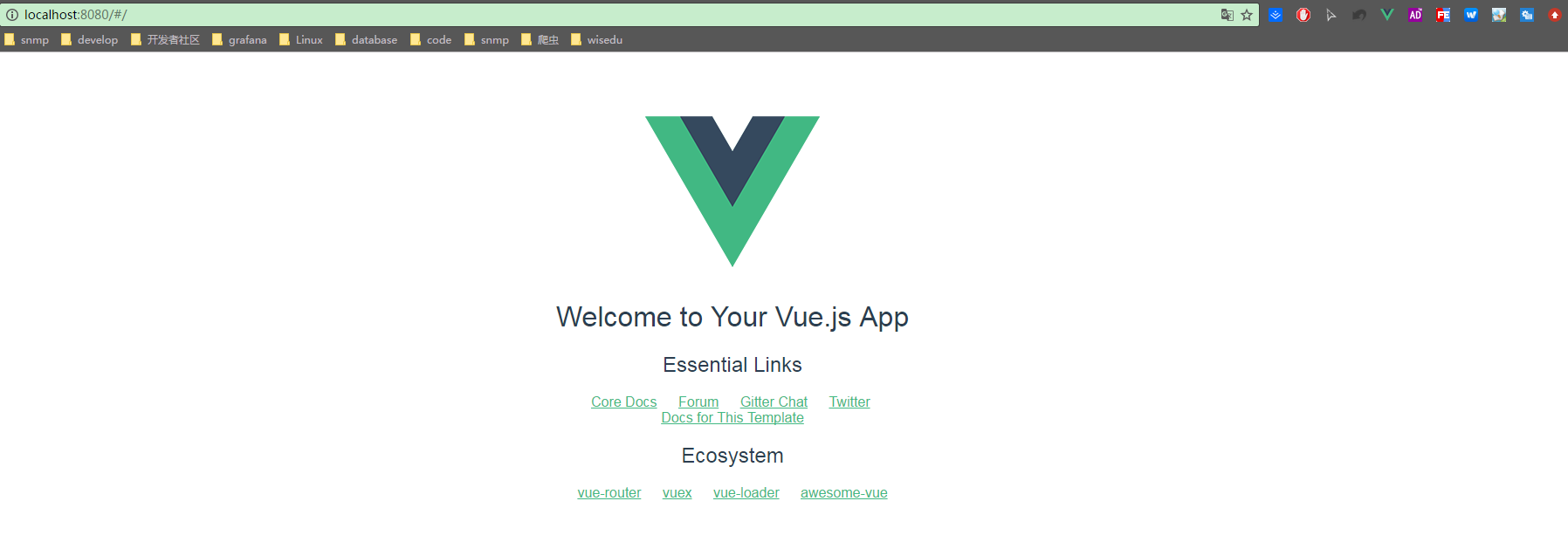
输入访问地址 http://localhost:8080,进入页面

目录结构说明
1 | . |


