作为一名前端工程师,一个好的编辑器可以在编码期间,事半功倍。这里我分享一下vs code和atom这两种现今非常流行的编辑器,各有各的优缺点,看大家的喜好。我比较倾向于vs code,顺便也把插件整理了一下,给大家分享。
vs code
vs code是微软公司出的,之前我一直以为vs code像visual studio一样,非常大,而且每次启动非常慢。但是一用就错了,启动秒级速度,这次微软也算是对得起业界的良心。但是从美观角度来说,它没有atom漂亮,但是vs code可以更改主题(见下面分享的几个主题),我相信一个非常棒的前端工程师,一定对颜值有很高的要求。从插件角度来说,两个都非常支持的非常棒。
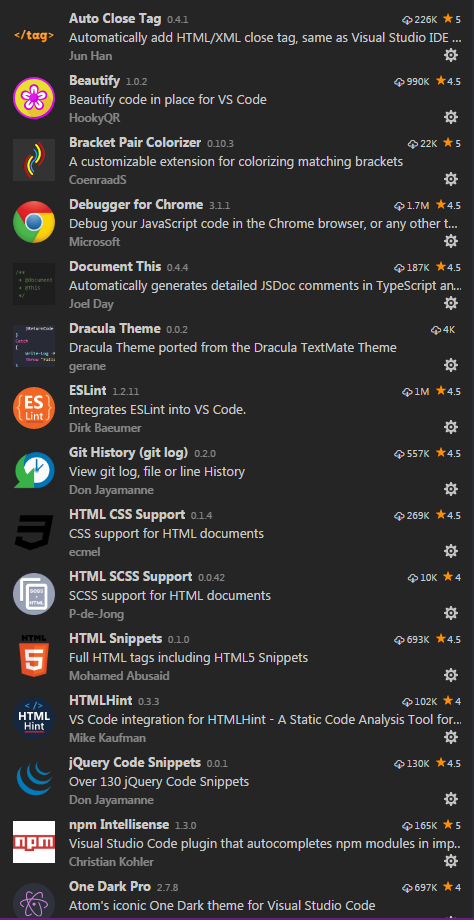
插件列表
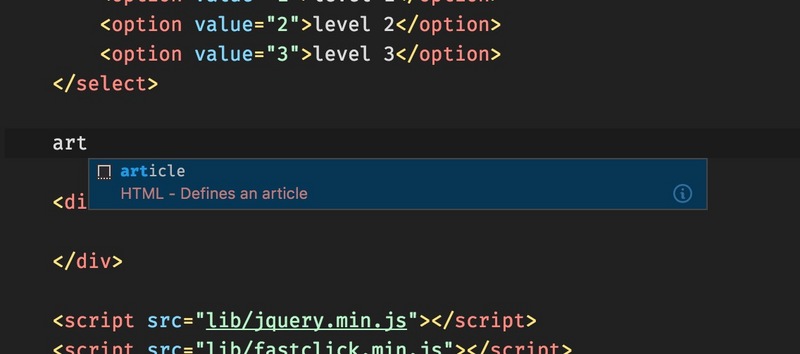
HTML Snippets
超级实用且初级的 H5代码片段以及提示
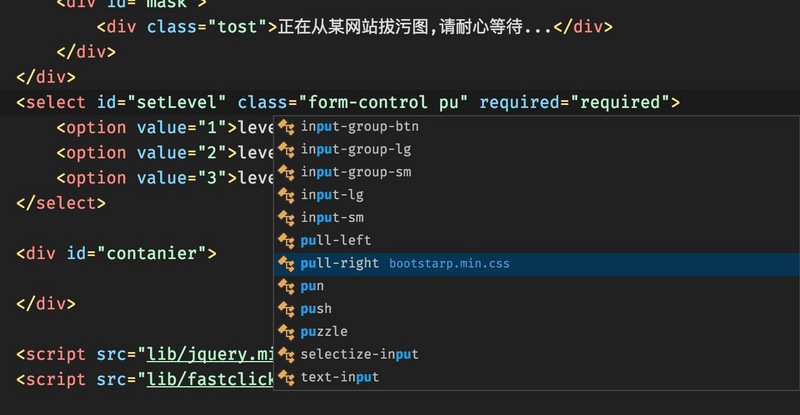
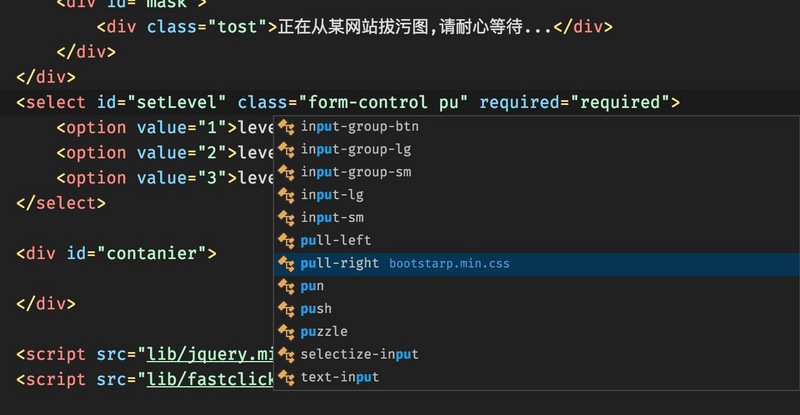
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
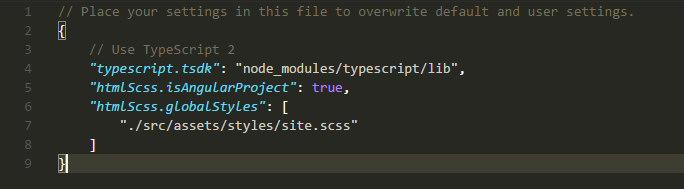
HTML SCSS Support
适用于非css项目,例如vue2/angular2+。
与上个插件类似,区别是class的提示来至于scss文件,可以直接从html-class跳转到scss文件,需要手动配置global文件地址


Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~ 配置稍微复杂一些
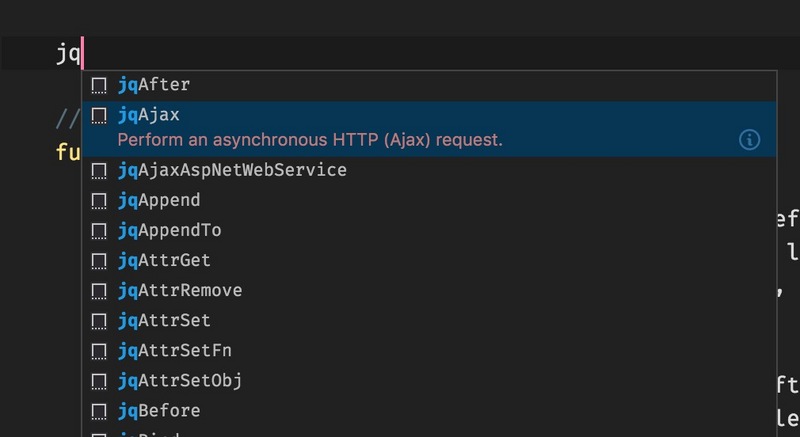
jQuery Code Snippets
jquery 重度患者必须品。
vscode-icon
让 vscode 资源树目录加上图标,必备良品!![]()
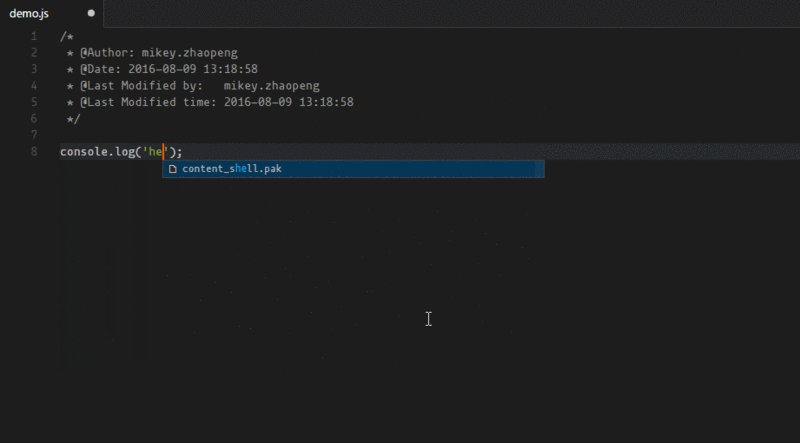
Path Intellisense
自动路劲补全
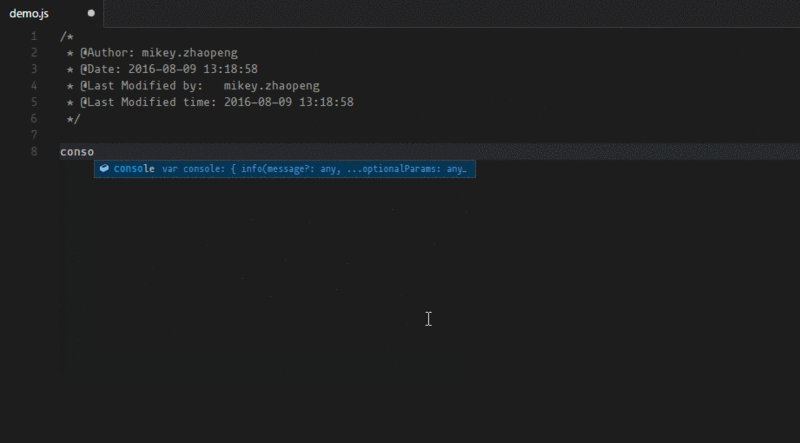
Npm Intellisense
require 时的包提示(最新版的vscode已经集成此功能)
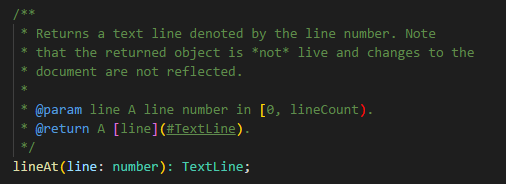
Document this
js 的注释模板 (注意:最新版的vscode已经原生支持)
Eslint
ESlint 接管原生 js 提示,可以自定制提示规则。
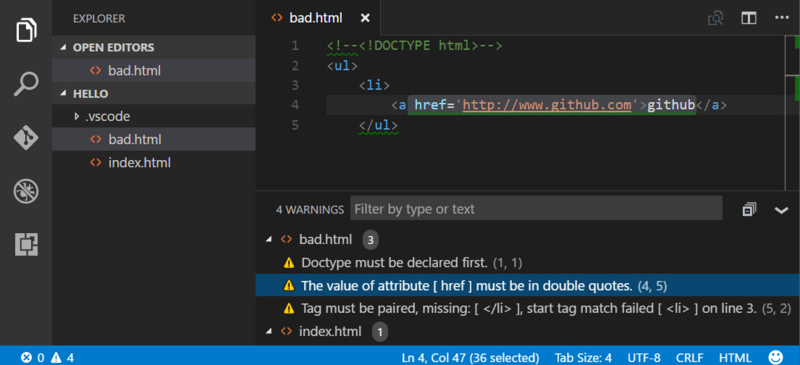
HTMLHint
html代码检测
Project Manager
在多个项目之前快速切换的工具
beautify
格式化代码的工具
Aoto Close Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改
Git History(Git Log)
丰富的git日志插件
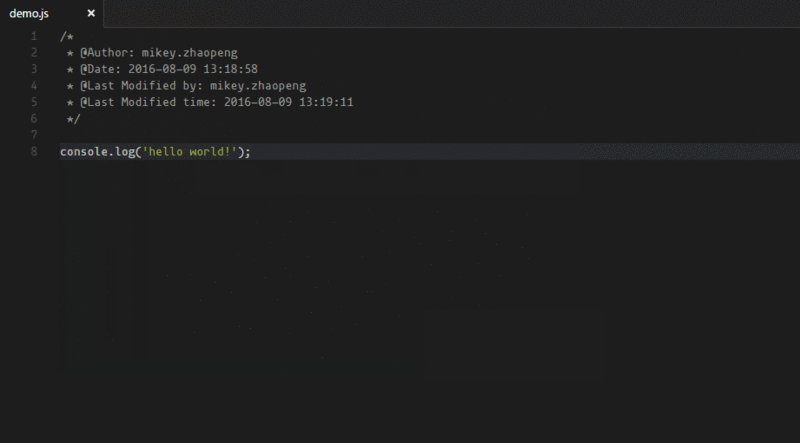
vscode-fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
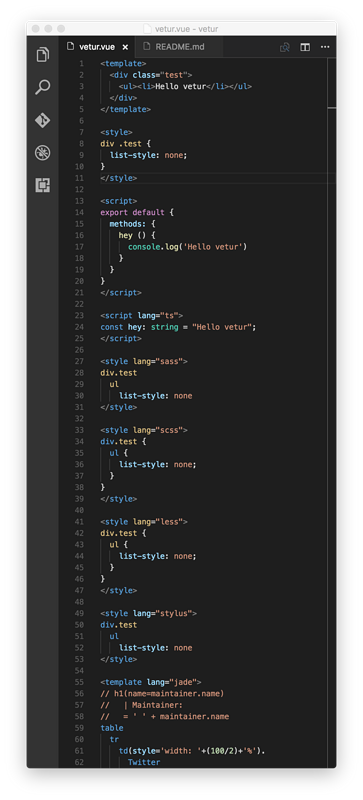
vetur - vue插件
语法高亮、智能感知、Emmet等
主题
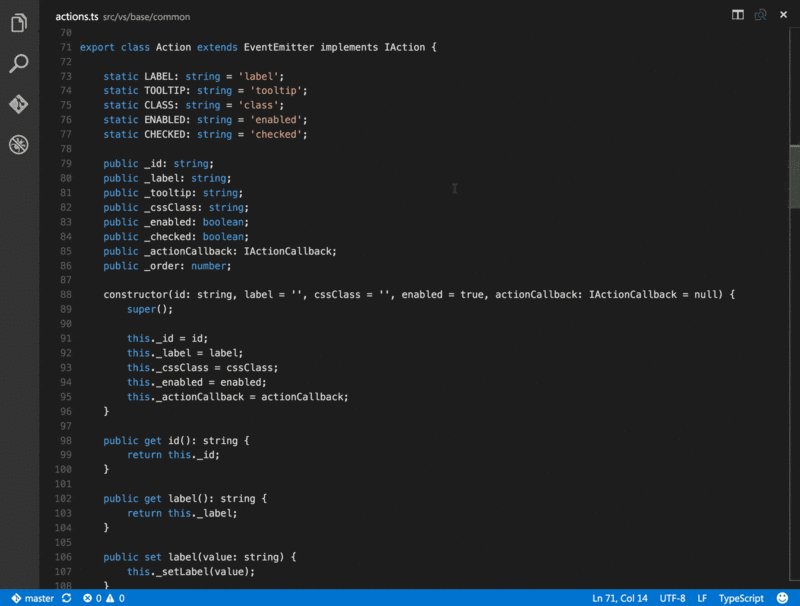
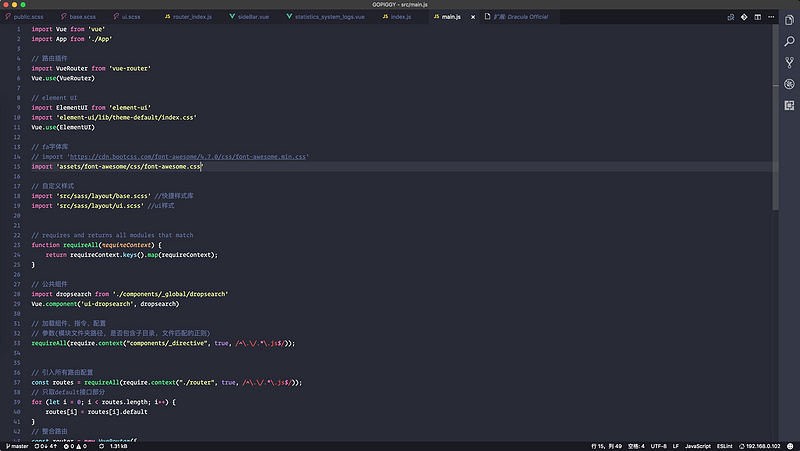
Dracula
目前我觉得是vscode上最漂亮的主题,vscode 1.11+允许自定义statusBar等全局ui后,该主题也跟进改了很多小细节,良心!~
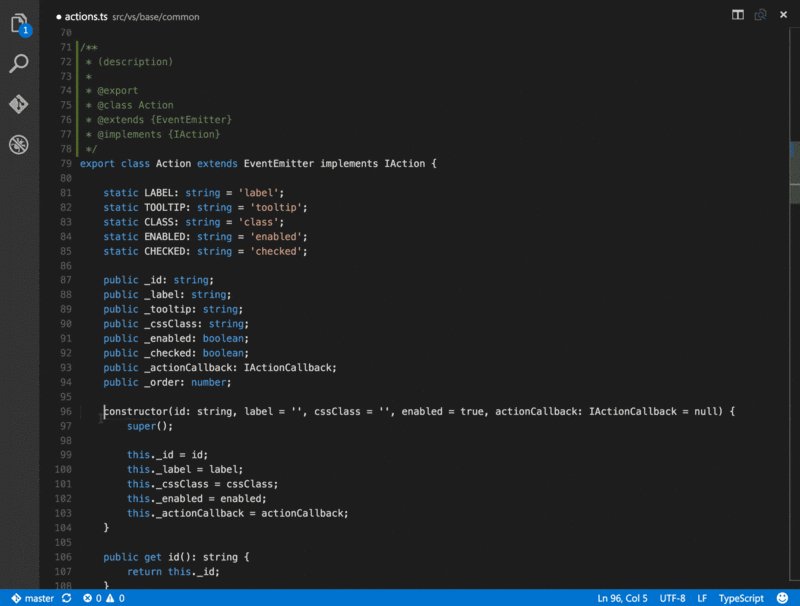
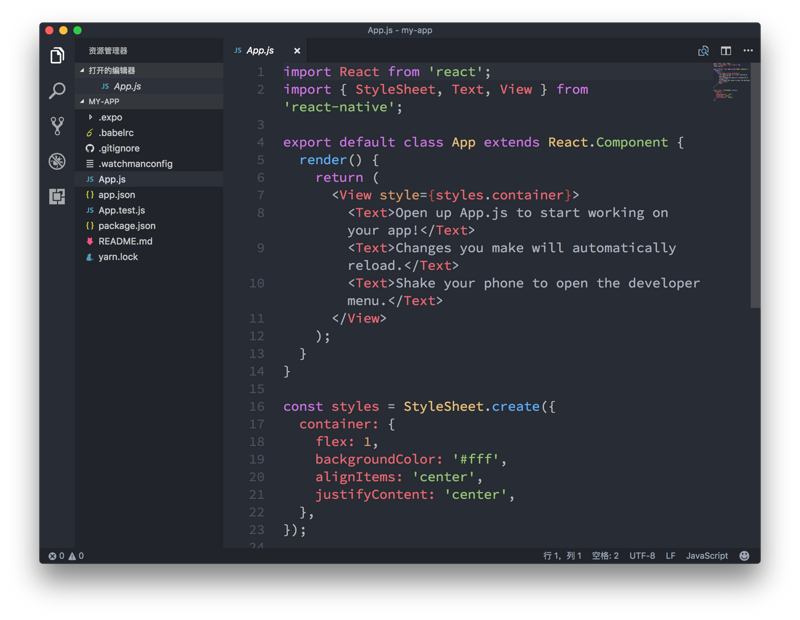
One Dark Pro
源于Atom,老版本的Atom One Dark主题可以扔了.
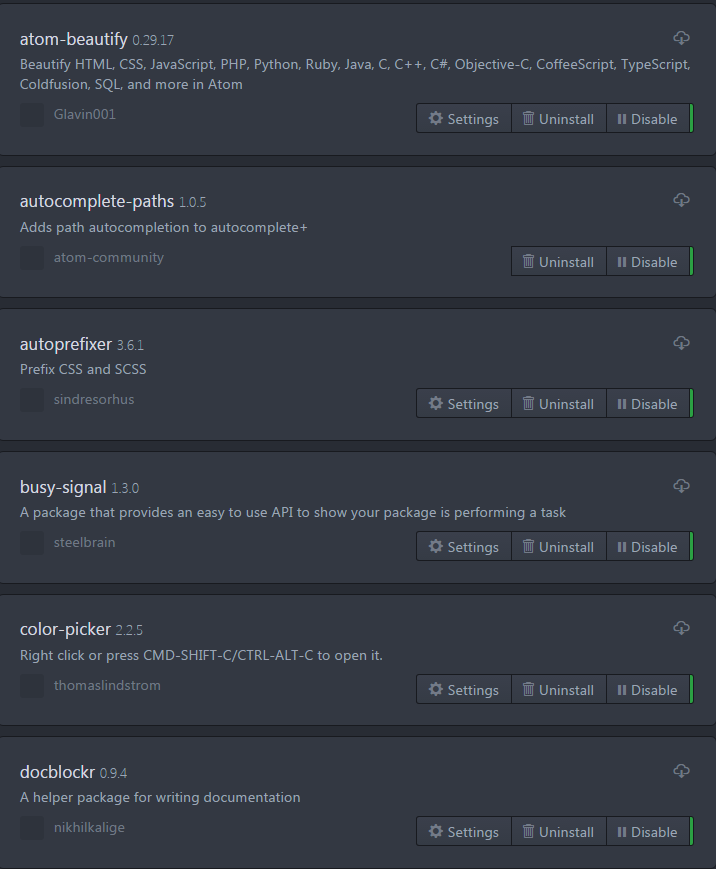
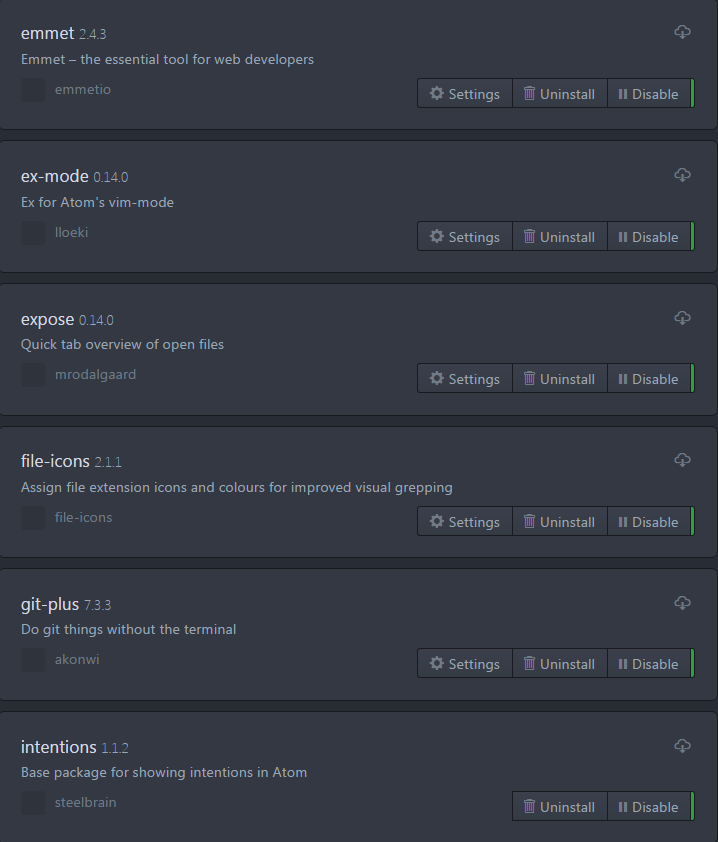
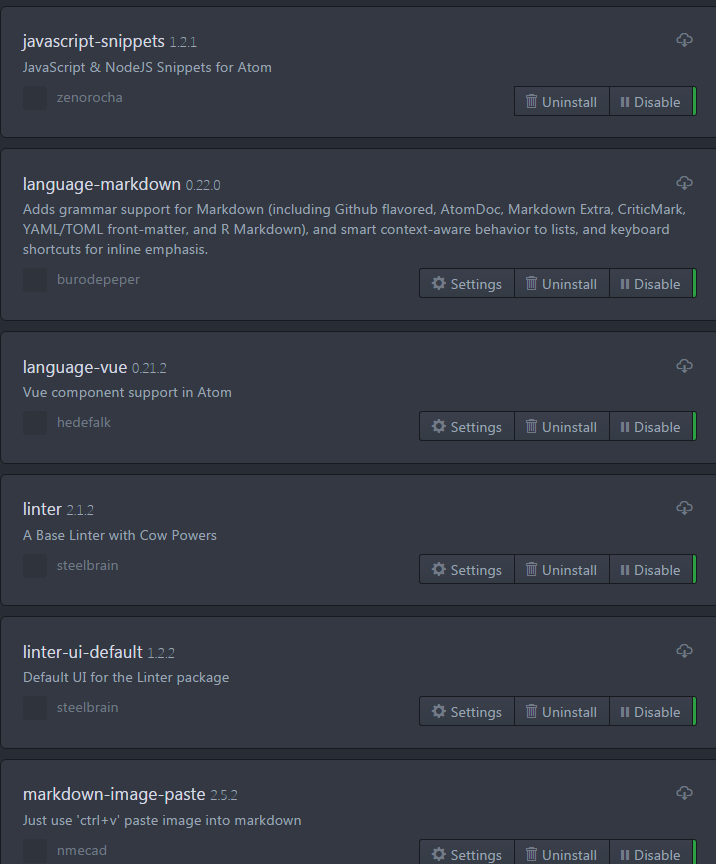
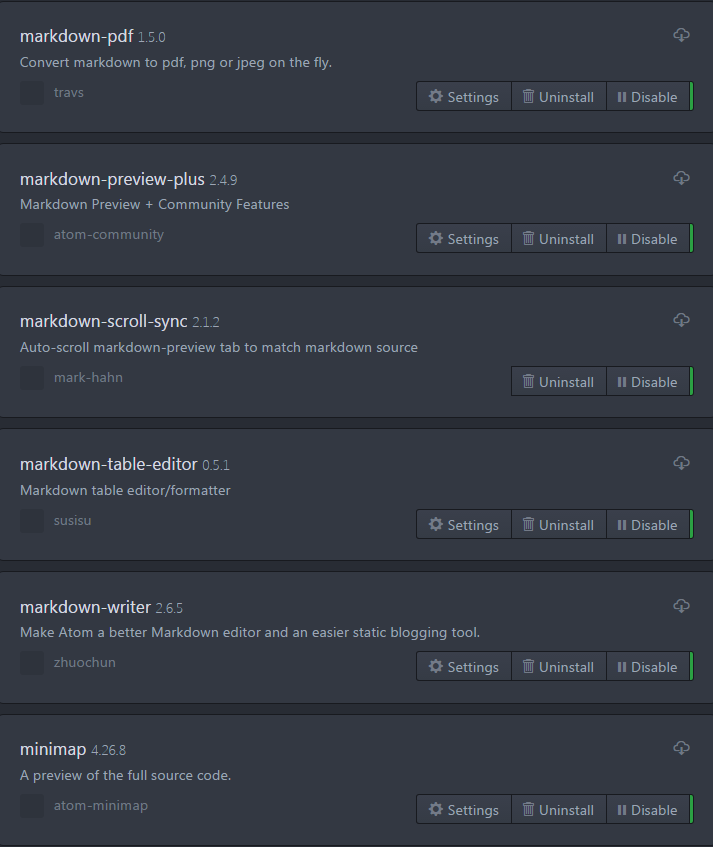
下面是我安装的插件列表


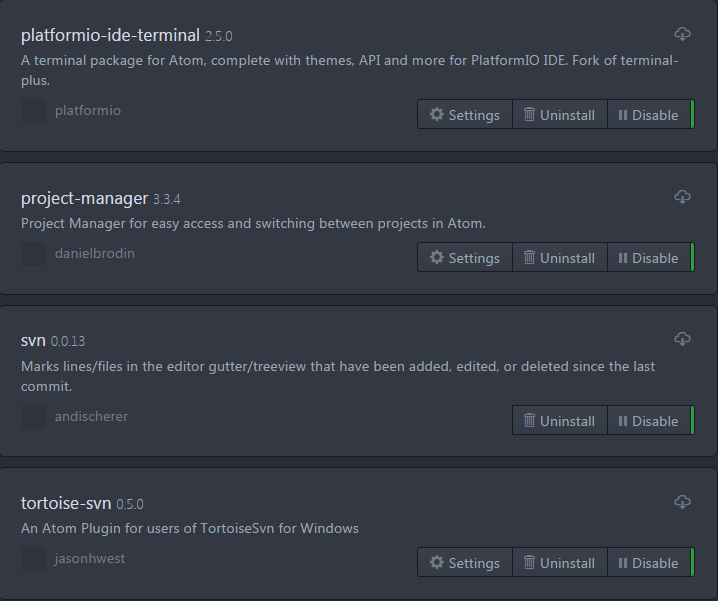
Atom
Atom是最大的开源网站github出的,可以说是后起之秀,之前说界面可以说是非常美观。但是缺点就是插件安装多了,启动就非常慢,而且会出现卡顿的现象。对一个程序员来说,最不能忍受的就是在编码期间,出现卡顿。用了很长一段时间Atom之后,决定其它而去。索性就改了vs code。在这里我也期待Atom的性能优化。不管怎样,也分享一下一些特别好用的插件。
插件
说明
本人比较喜欢markdown,现在也是用atom写markdown,markdown的插件有几个说明一下:
- markdown-preivew: 原生自带
- markdown-preview-plus : 我装了这个插件,但是有bug
- markdown-writer: 编写markdown,这个挺牛逼的
- markdown-image-parse: 粘贴剪贴板中的图片,即Ctrl+V直接拷贝到markdown文档中,挺好用的,注意: 此插件会导致拷贝搜索问题
- markdown-scrol-sync: 和预览自动滚动,这个我感觉不是很好用
- markdown-pdf: 导出为pdf文档
markdown-table-editor: 表格编辑器
tortoise-svn: svn工具
- file-icons: 文件类型图标集
- atom-beautify: 代码格式化,这个做的挺棒的
- autocomplete-paths: 文件引用路径提示
- color-picker: 颜色拾取器
- javascript-snippets